Google continuously adjusts their ranking algorithm in order to deliver the most relevant results to searchers. Historically, ranking factors which can affect how a website displays in Google’s search results have fallen into two general categories: off-page signals and on-page signals. In terms of the latter, we’ve known for awhile that Google prioritizes website that are mobile-friendly and usable. This makes sense - sites that are slow, difficult to navigate, and offer sub-optimal experiences on mobile devices are bad for users.
Late last month, Google doubled down on prioritizing overall “page experience” by announcing that additional on-page ranking signals, Core Web Vitals, will be incorporated into their ranking criteria. The change, which will take place beginning next year (website owners will get a 6-month heads-up, according to Google), will focus on three major areas of page experience.
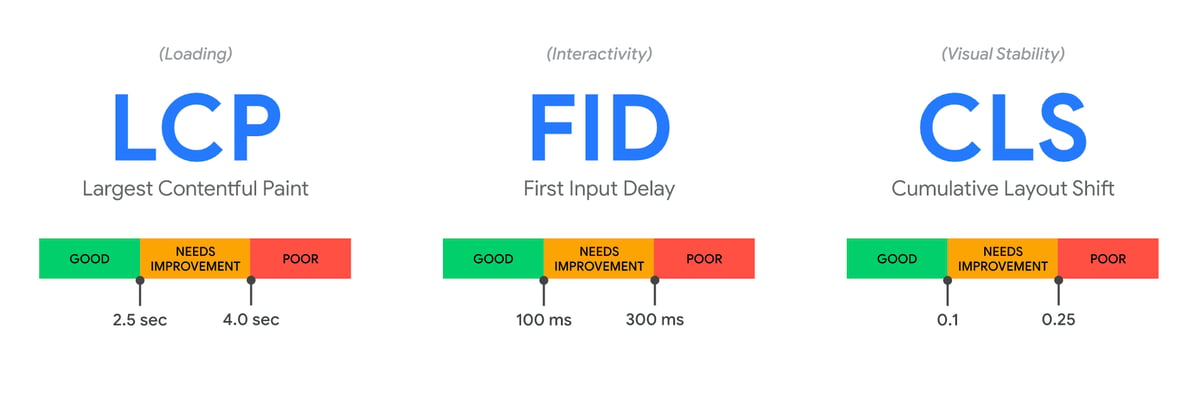
Core Web Vitals
Largest Contentful Paint (LCP)
LCP deals primarily with loading performance of the largest element on a given page. Anything under 2.5 seconds is considered good, while load times in excess of 4 seconds is poor.
First Input Delay (FID)
FID measures the amount of time until a user can interact with elements on a given page. An FID under 100ms is solid. Anything pushing 300ms needs to be addressed.
Cumulative Layout Shift (CLS)
CLS will take into account the visual stability of a given page. Keeping unexpected movement and page layout shifts to a minimum (under 0.1) is ideal.
Testing and Improving Core Web Vitals
You can measure your website’s Core Web Vitals, as well as gain insights into how to address areas that need improvement, through a variety of existing Google resources, including:
- PageSpeed Insights
- Google Search Console
- Chrome UX Report
- Chrome DevTools
Wrapping Up
Building and maintaining websites that are fast and easy to use across multiple devices should always be the goal. Now, Google is going to be giving preference to those who make it a priority, which will likely mean better rankings, more traffic, and more business for websites that are optimizing page experience for their users.
Written June 5, 2020 by